
Role
Impact
Design Process
Timeline & Plan
The design process was a cyclical and collaborative effort. I rapidly prototyped and experimented with solutions, and incorporated immediate feedback from my managers to refine the prototypes.
User Research
I conducted rapid user research in the first week, synthesizing key insights through 12 surveys and 5 user interviews to better aid my understanding of Berkeley students' current pain points and desires.
Iterative Prototyping
To address specific student body requirements, I developed multiple prototypes, incorporating learnings from competitive audits of existing school websites. Each version went through usability testing.
Collaboration and Implementation
Because we were a small team undertaking a big project, I also took on the role of frontend engineer to ease the transition from design to deployment, navigate technical constraints, and ensuring smooth implementation.
Design Goal
To streamline key partnerships and free resources through the deployment of a student-friendly website, ensuring easy access to essential resources and academic services for the Berkeley student community.
RSO Support
While I designed several other department pages, I chose to highlight these two to showcase the visual hierarchy, with a white banner that maintains information structure through the heading, subheading, and the intern details below. This consistent layout throughout the website ensures users know exactly what to expect and helps create a seamless experience.
Student Affairs
Similar to the RSO page, this section includes links to DECal courses, clubs, and other fairs happening throughout the semester, making it easy for students to stay informed and engaged. I also want to highlight the footer, which has a clear call to action to subscribe to the ASUC newsletter on Substack, keeping students updated on events.
Finance Department
I followed visual hierarchy principles when designing the main heading, with supporting subtext clearly explaining the department's role. The "Our Work" section uses a card layout for organized content, and the "Read More" button provides a clear call-to-action while reducing clutter.
Partnerships
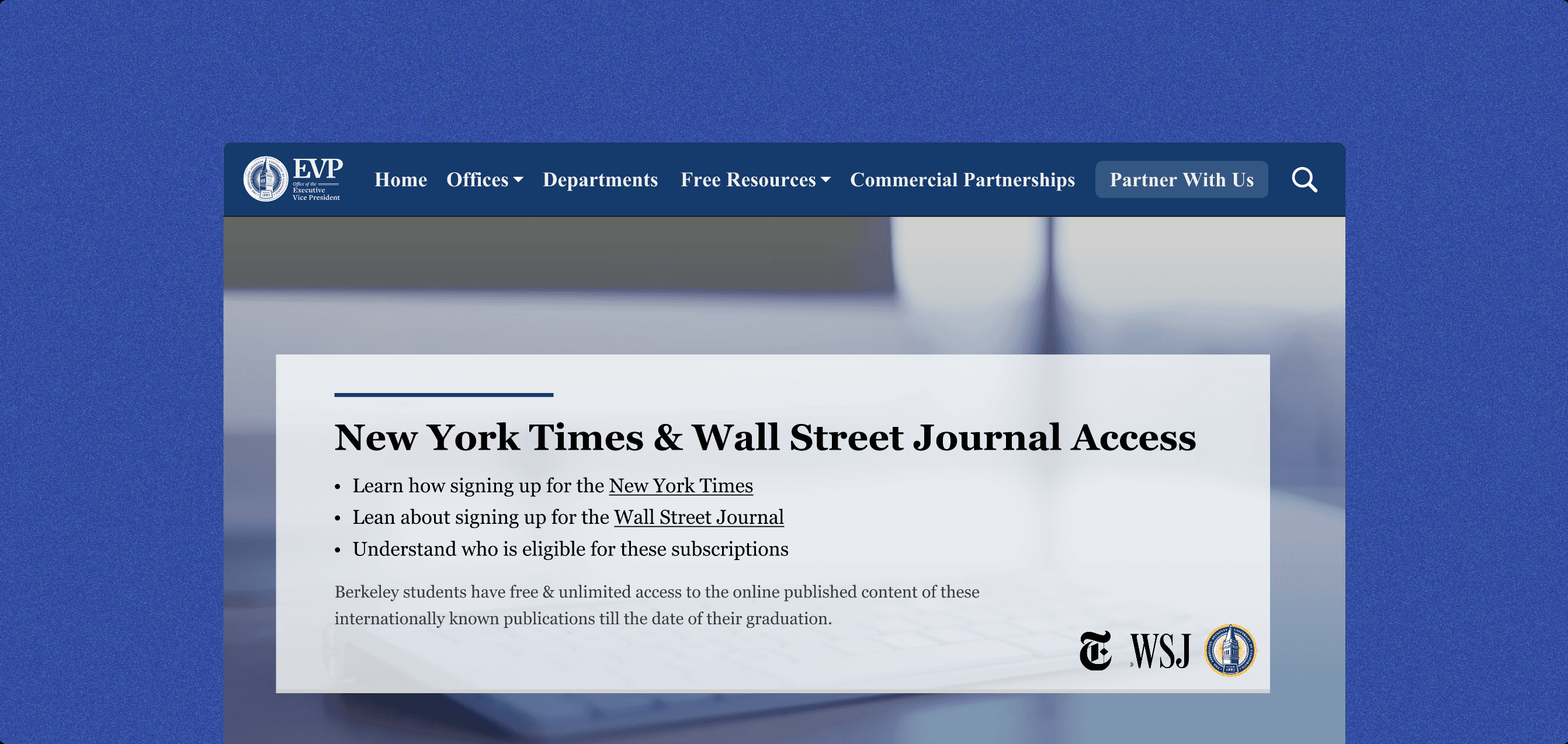
I created two distinct sections for NYT and WSJ with a balanced layout, giving special attention to the registration buttons. Important eligibility information is highlighted at the top, and ample whitespace is used to keep the design clean and minimal, while incorporating our blue and gold brand identity throughout the webpage.
Key Takeaways
& Conclusion
If I Had More Time
I would spend more time effectively organizing and prioritizing key content using hierarchy principles and previously conducted user research as I owned the end-to-end design process for this project.
Key Skills Learned
I honed my ability to strategically organize content and gained valuable experience in brand and visual identity, learning to incorporate consistent design elements and features that resonate with students.







